Crowdhouse
Real estate crowdfunding
Crowdhouse is the first swiss real estate crowdfunding platform that allows individuals to acquire shares of rental buildings. In three months and together with an interdisciplinary team, I created their online identity, promotional microsite and online platform.
Shaping an online identity
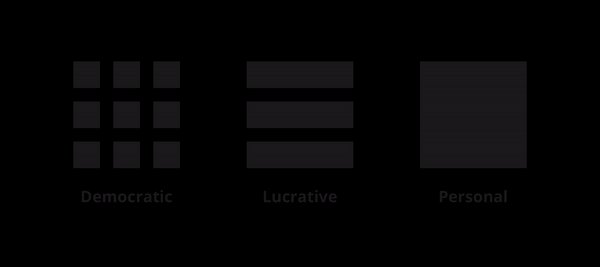
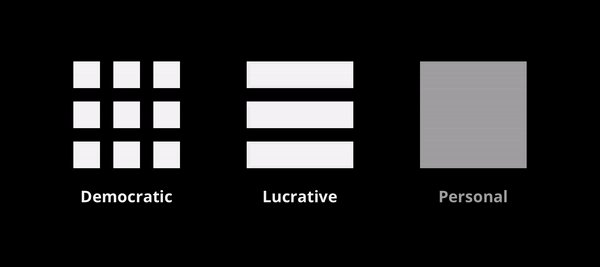
At the time, Crowdhouse was a new company in the market and their core business based on swiss properties. It was clear from the start that concepts like city, apartment and floor plans should be related to its brand. Based on its three key values - democratic, lucrative and personal - the concept emerged.
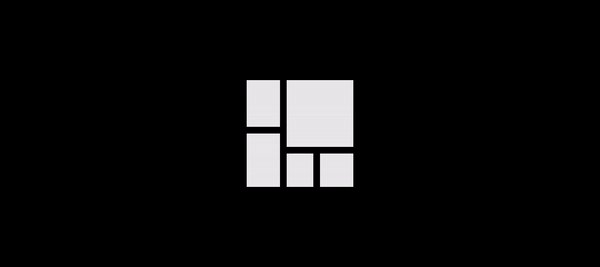
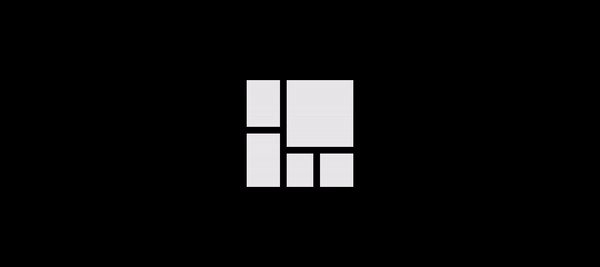
A deconstruction of a simple geometric shape - a square - representing a property and reflecting the company’s three key values.
Start generating leads
The microsite was designed to inform potential customers about the benefits of Crowdhouse and to trigger their interest to invest. Its goal was to generate as many leads as possible by generating buzz and anticipation for the new platform even before it was publicly available. Information architecture and design were shaped together with the client, from wireframes, to ux design, to visual design.
Building the product
The Crowdhouse team already had a lot of experience in the real estate market in Switzerland. In the past years, they had built trust and acquired loyal customers. However, the process to transition Crowdhouse from paper to digital wasn’t an easy path.
Business strategy and customer needs
The first step to understand the Crowdhouse business model and clarify their online strategy was to analyse the process for offline negotiations and identify the critical factors to convince potential investors to start investing online.
Starting point: offline version of a detail of a property.
New design: digital version of the property numbers.
Simplify complex information
In a next step, a clickable prototype was built based on the designs. The prototype was tested with potential users to iteratively improve the structure and designs. This allowed us to validate and ensure that the product was indeed intuitive and convincing.
Property overview page based on the offline documents.
Example of a property detail page based on the offline documents.
Demo of the investment flow.
Visualize the business strategy
The use of pictograms helped to create a story and explain Crowdhouse process and business model.
Example of icon set designed to explain crowdhouse business model.
Pair designing <> pair programming
After achieving a solution that fulfilled potential user needs, I worked together with a team of developers in order to make sure the final implementation reflected what was defined during the concept and design phase.
Facts of success
The Crowdhouse online platform was launched in August 2015. By December 2016, there were more than 8000 registered users and around 100 property investors with 29 million swiss francs invested. Five properties were already funded and every month a new property is added to the list to be funded. Since then, crowdhouse team has grown and developed their app independent from Ginetta.
“It was a great challenge to transform such complex and abstract information in a functional and beautiful web product.”