Real estate crowdfunding
Crowdhouse is the first swiss real estate crowdfunding platform that allows individuals to acquire shares of rental buildings. I supported them to create their first MVP, from idea to functional propototype.
Client & Digital Solutions
Crowdhouse — Online identity, Website & Webapp
Company & Role
Ginetta — Lead UX/UI Designer, 2015
Design challenges
Crowdhouse core business was buying and selling swiss properties using offline channels. They had built trust and acquired loyal customers over time and moving their business from offline to online would be the best bet to scale the product to a bigger audience.
1. Shaping an online identity
2. Generating leads
3. Building the product
Shaping an online identity
It was clear from the start that concepts like city, apartment and floor plans should be related to its brand. Based on its three key values - democratic, lucrative and personal - the concept emerged.
Deconstruction of a simple geometric shape - a square - representing a property and reflecting the company’s three key values.
Generating leads
Inform potential customers about the benefits of Crowdhouse and trigger their interest to invest, generating as many leads as possible.
Information architecture and design were shaped together with the client, from wireframes to UX design, to visual design.
Building a product
The starting point was a paper document with all the information they usually send to the clients regarding new properties to co-fund. It was clear that the process to transition Crowdhouse from paper to digital wouldn’t be an easy path.
1. Business strategy and customer needs
The first step is to understand the Crowdhouse business model and clarify its online strategy to convince potential investors to start investing online was to analyse the current process and identify critical factors
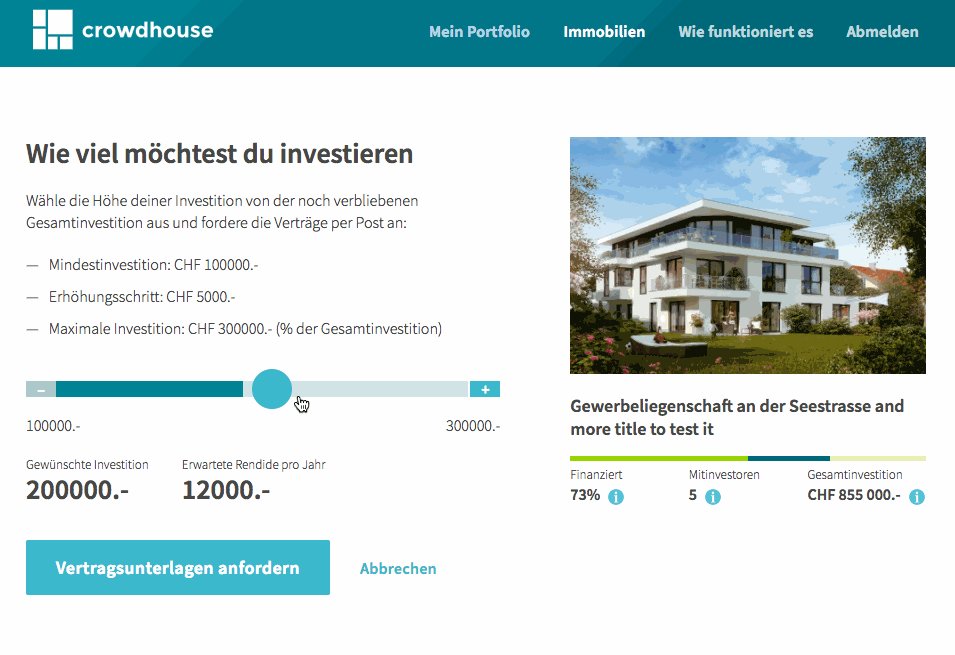
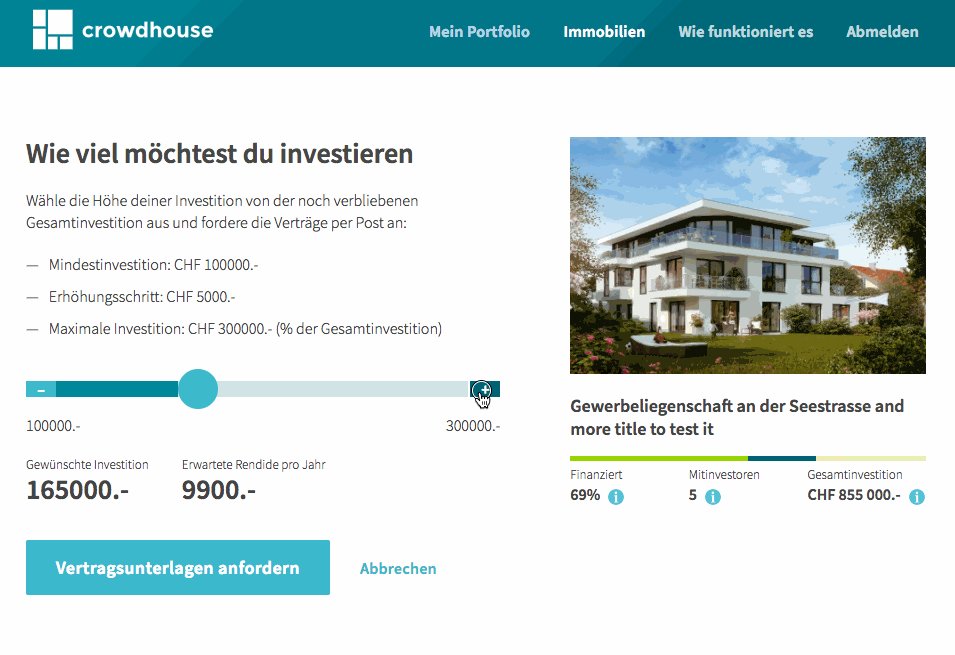
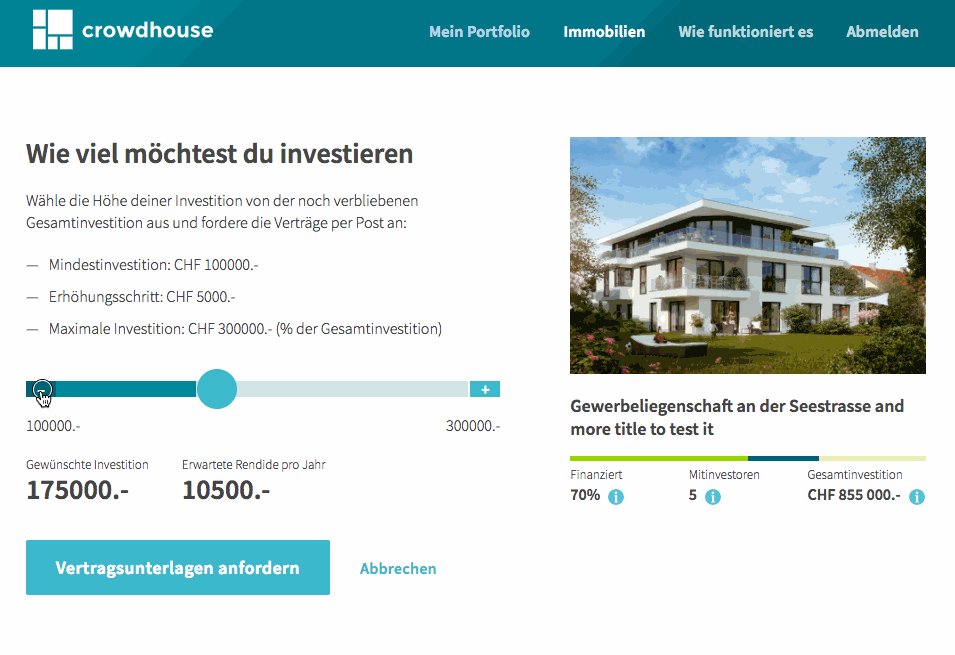
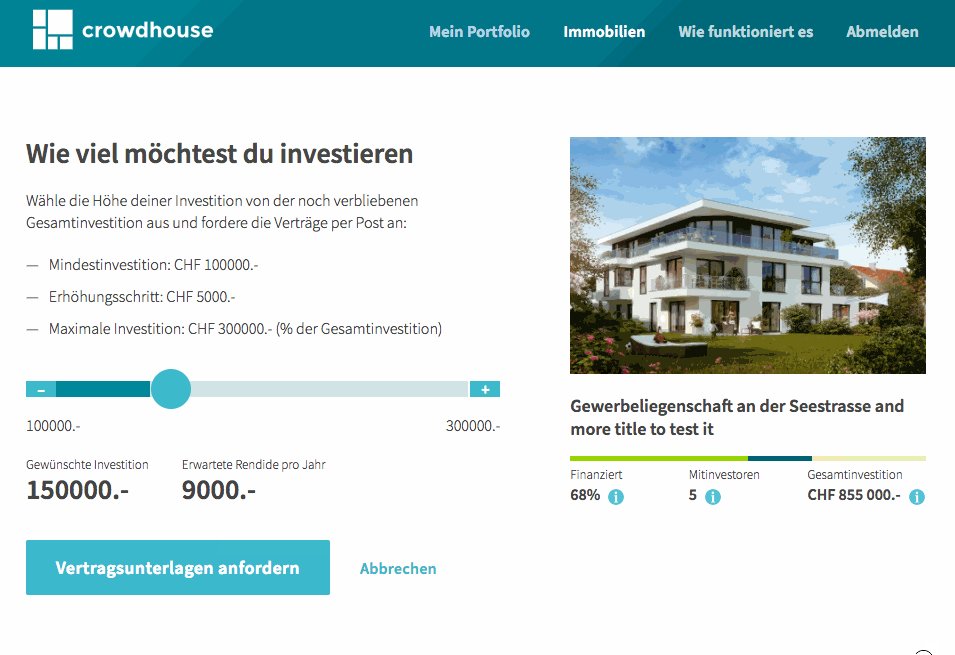
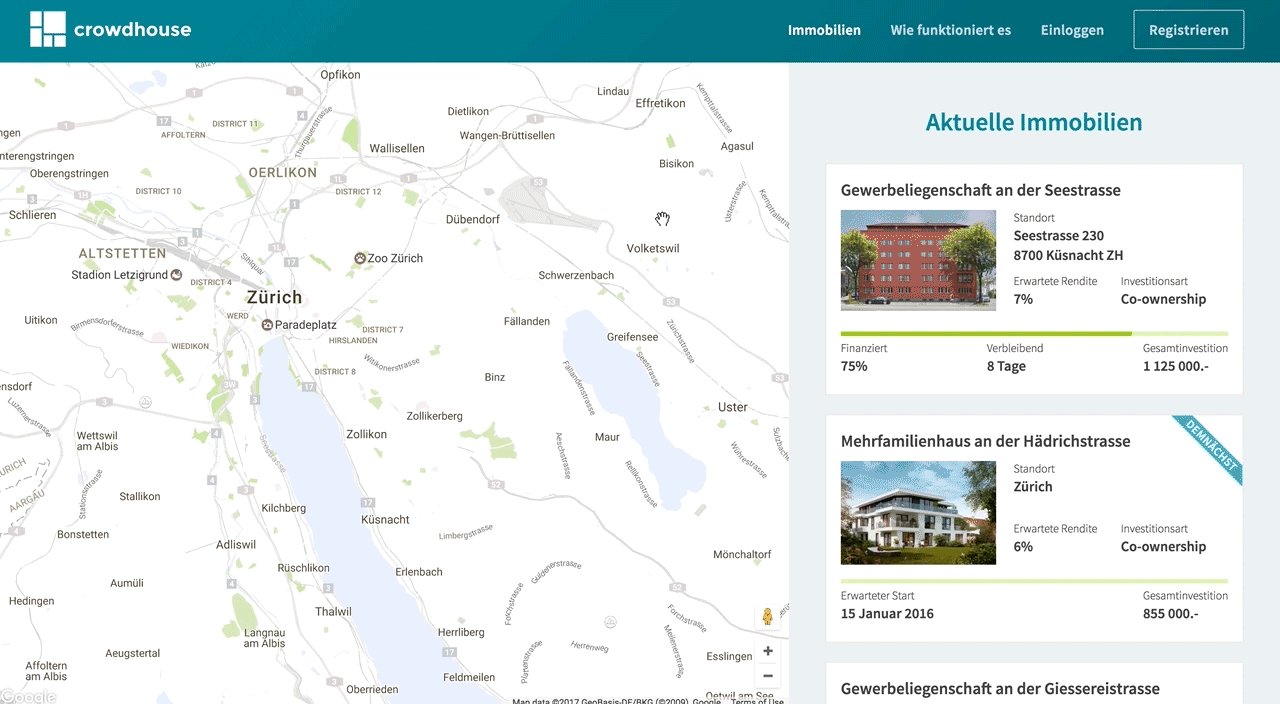
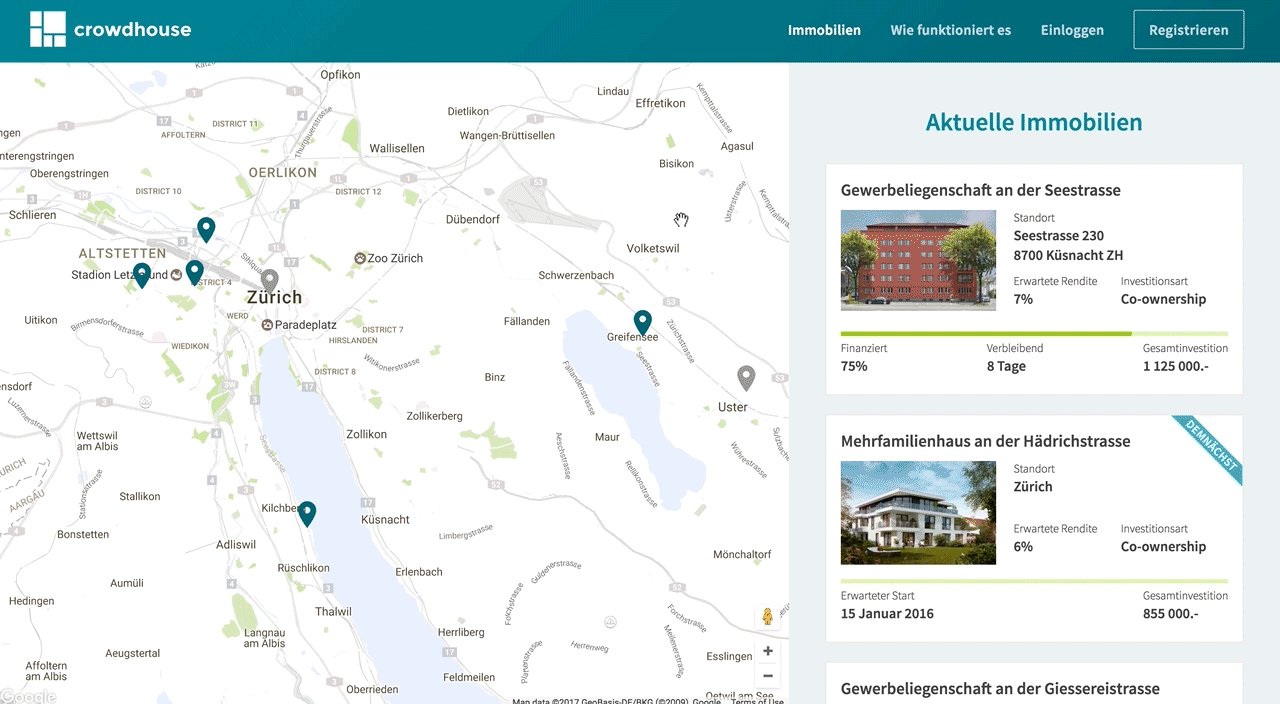
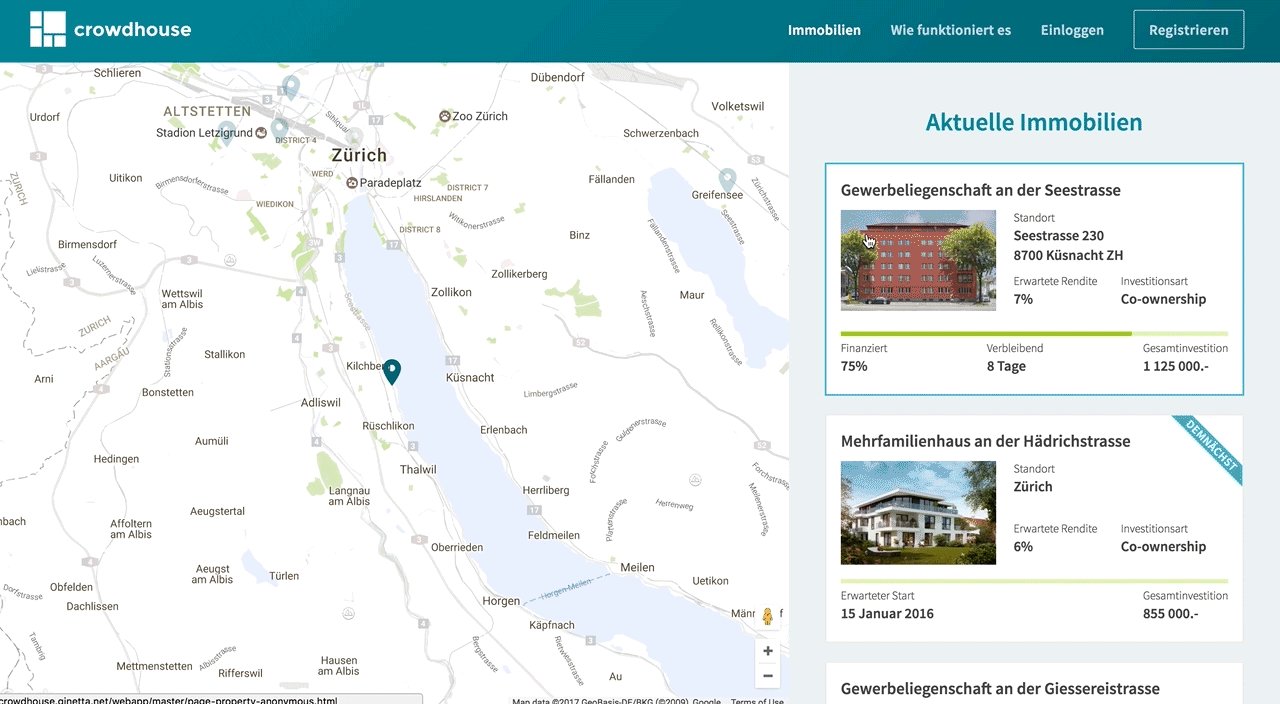
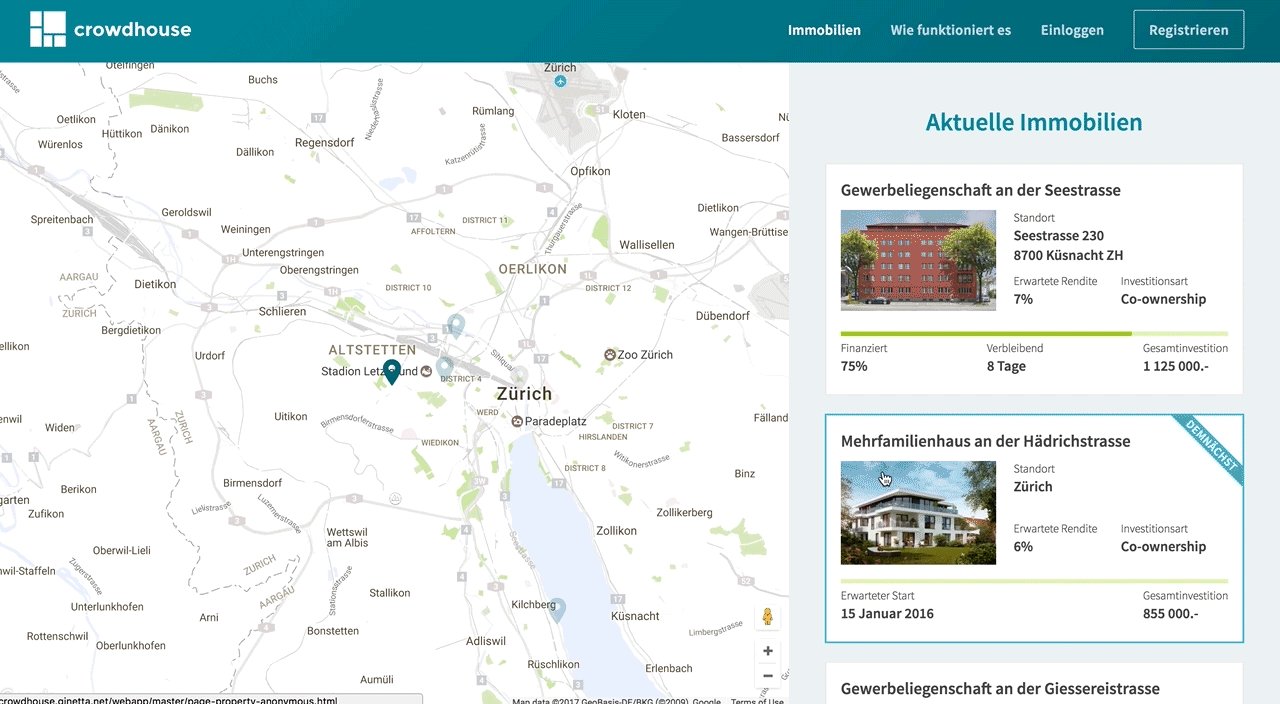
Demo of the investment flow.
2. Simplify complex information
Based on the assumptions from the previous phase, a prototype was built and tested to validate the business idea.
Property overview page based on the offline documents.
3. Visualize the business strategy
The use of pictograms helped to create a story and explain Crowdhouse's process and business model.
Collaboration & design process
Pair designing <> pair programming
After achieving a solution that fulfilled potential user needs, I worked together with a team of developers in order to make sure the final implementation reflected what was defined during the concept and design phase.
Facts of success
The Crowdhouse online platform was launched in August 2015. By December 2016, there were more than 8000 registered users and around 100 property investors with 29 million swiss francs invested. Five properties were already funded and every month a new property is added to the list to be funded. Since then, the Crowdhouse team has grown and developed their app independently from Ginetta.
“It was a great challenge to transform such complex and abstract information in a functional and beautiful web product.”