Doodle, scheduling made easy
Since it’s release in 2003, Doodle has evolved as the most popular group scheduling tool on the internet, helping more than 1.5 million monthly users to find the best date for an event.
Company
Ginetta, 2016
Project type
Website & Webapp
Time for a redesign
Doodle achieved market saturation in Switzerland and wanted to extend its reach to the rest of the world. It was time for a redesigned based on three main goals.
1. Increase number of created polls
2. Grow user base and organic participation
3. Increase revenue per participant
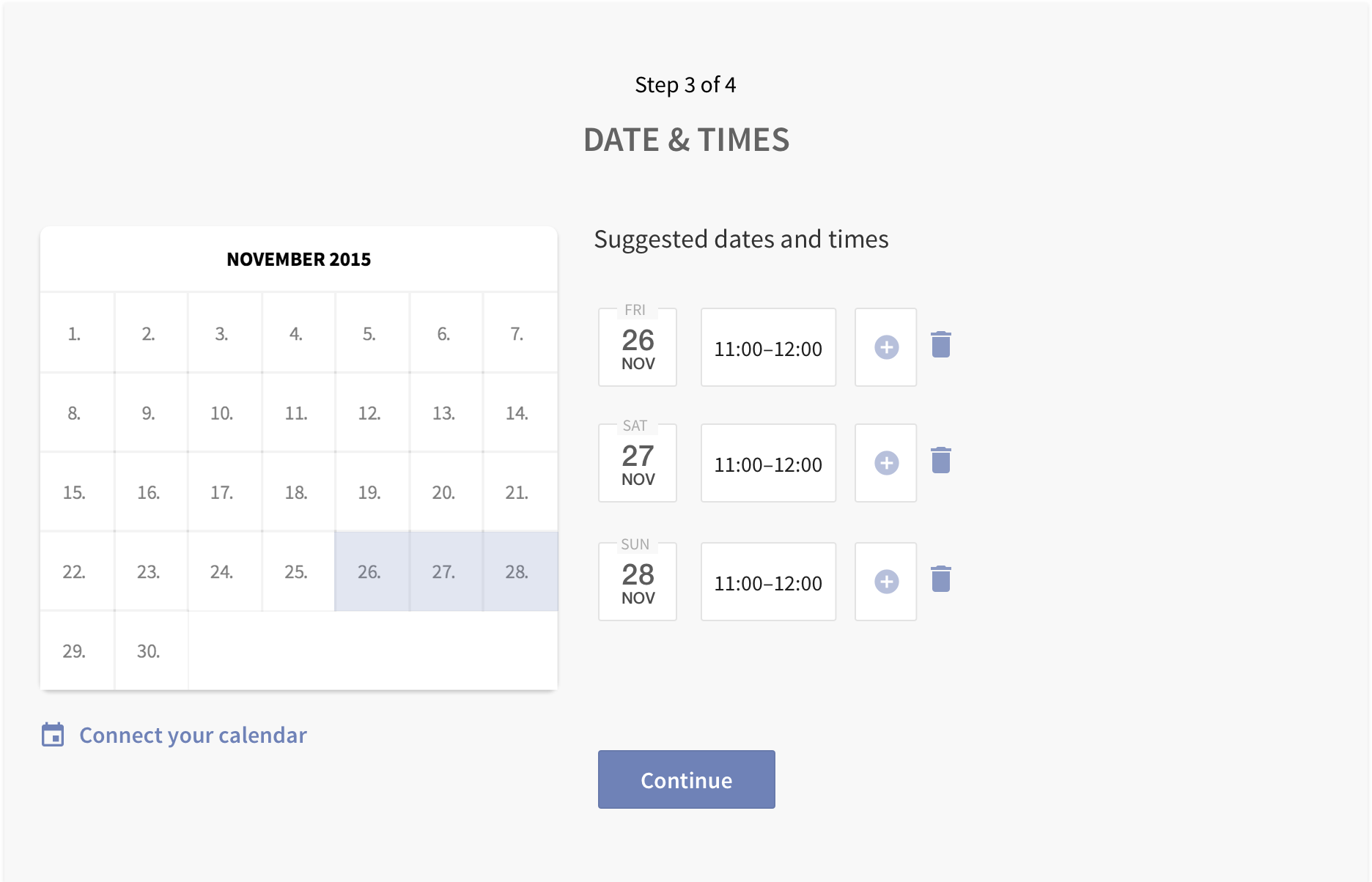
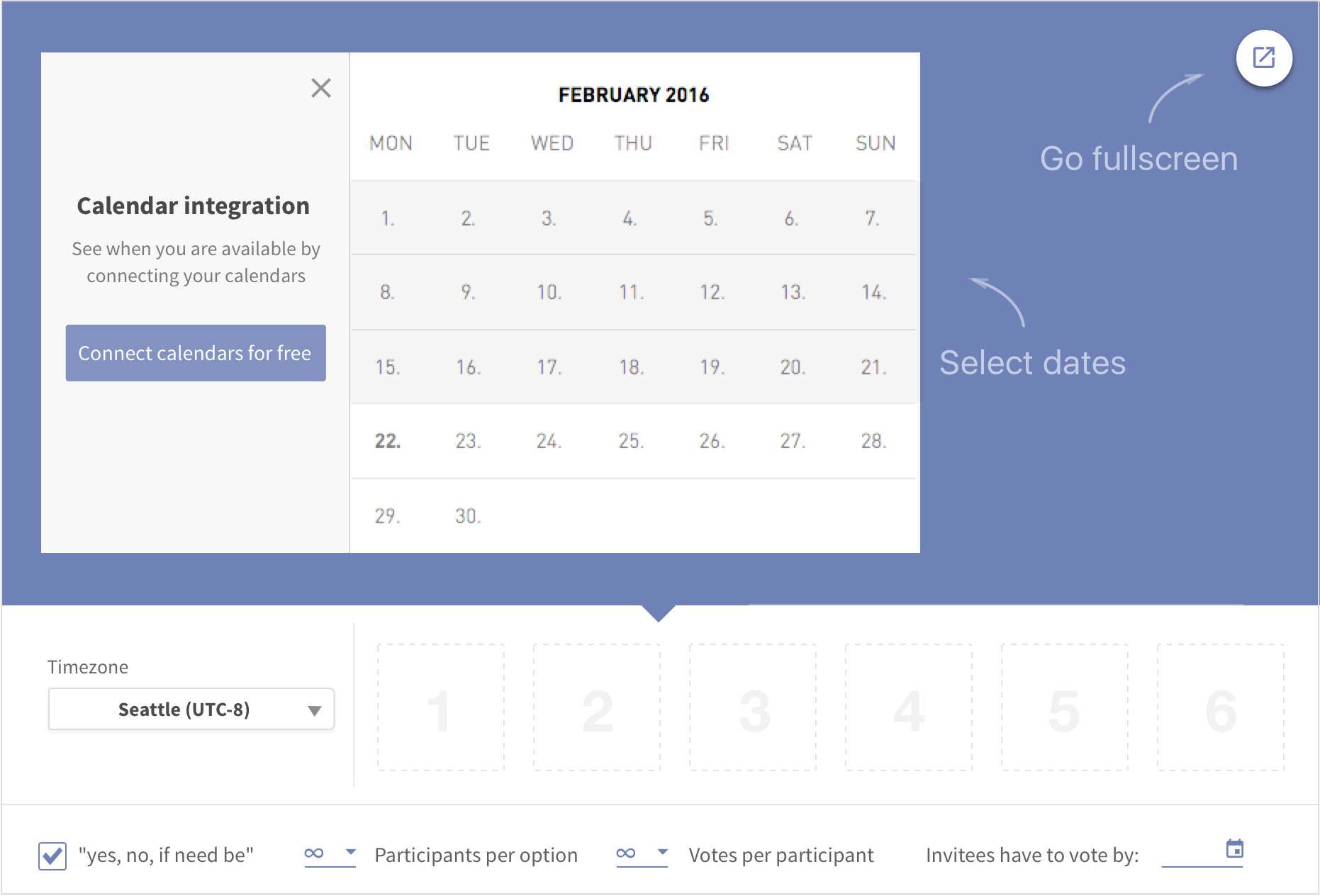
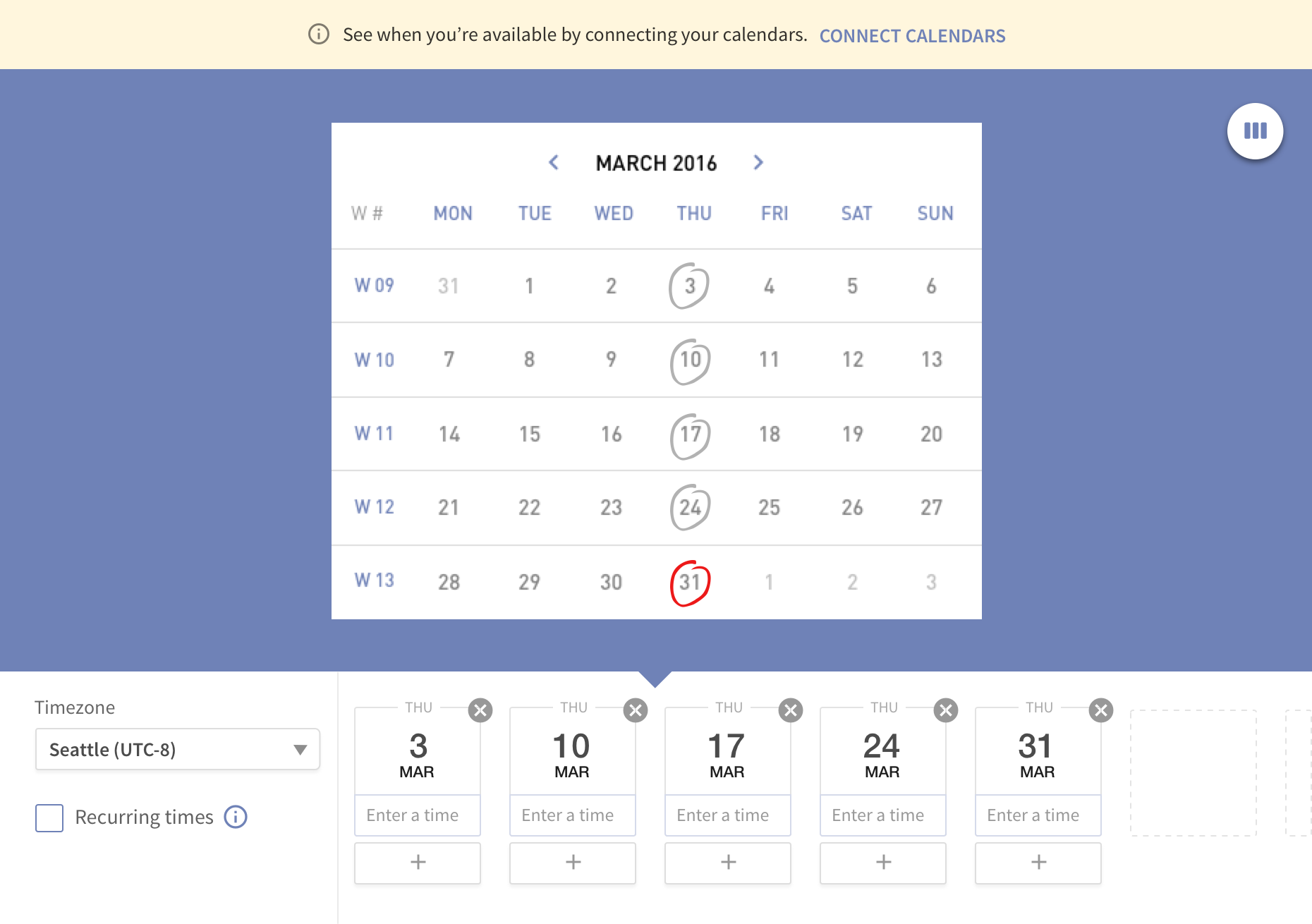
Doodle design until 2017.
Design challenges
While Doodle works great for finding a date & time for an event, but users always wanted to organise many other things in different ways. It became obvious that it had to be more clear what Doodle can be used for and turn hacks into features.
1. Increase number of created polls
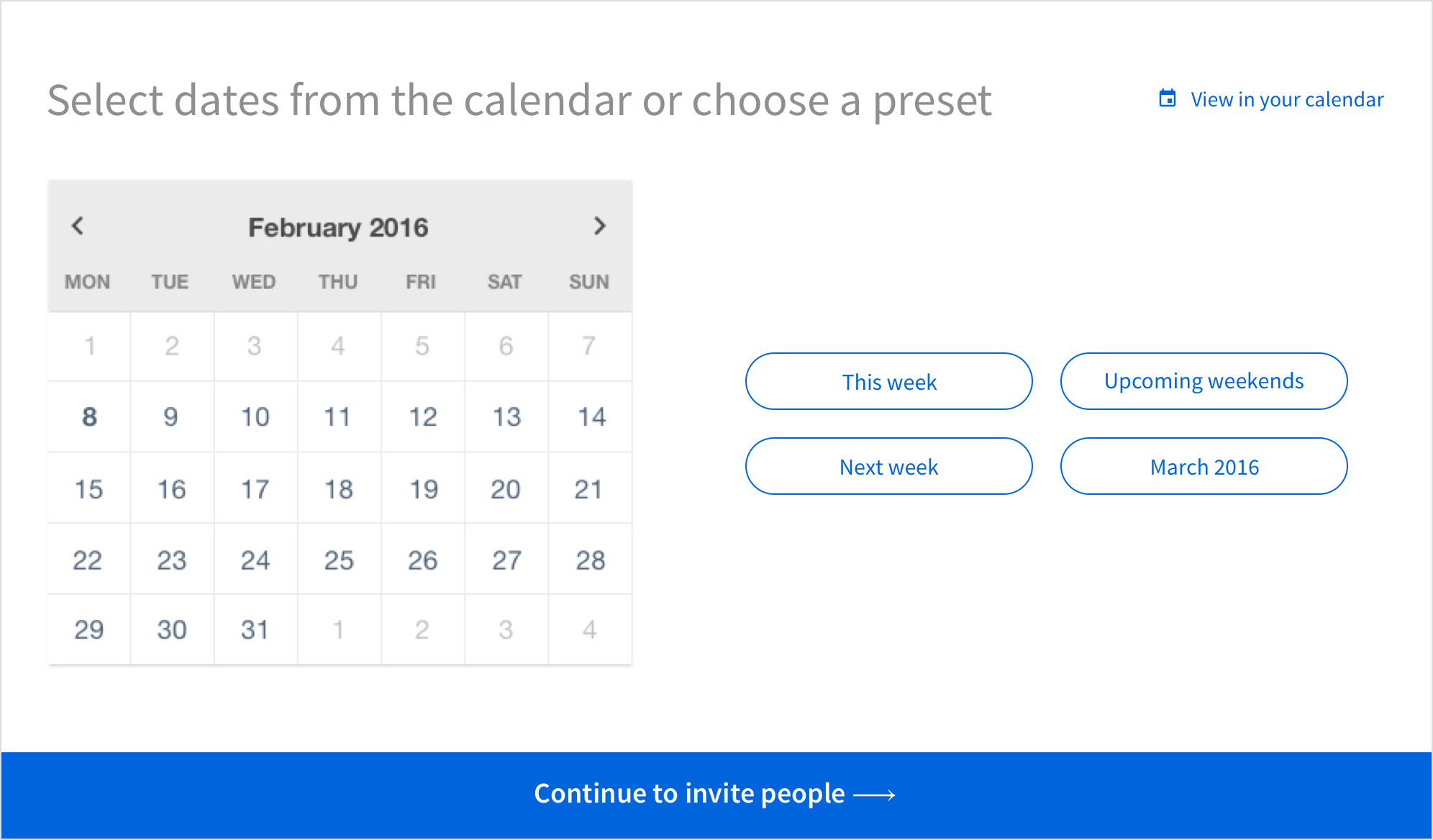
Reduce complexity by redesign the user flow to decrease the number of steps the users have to make to create a poll.
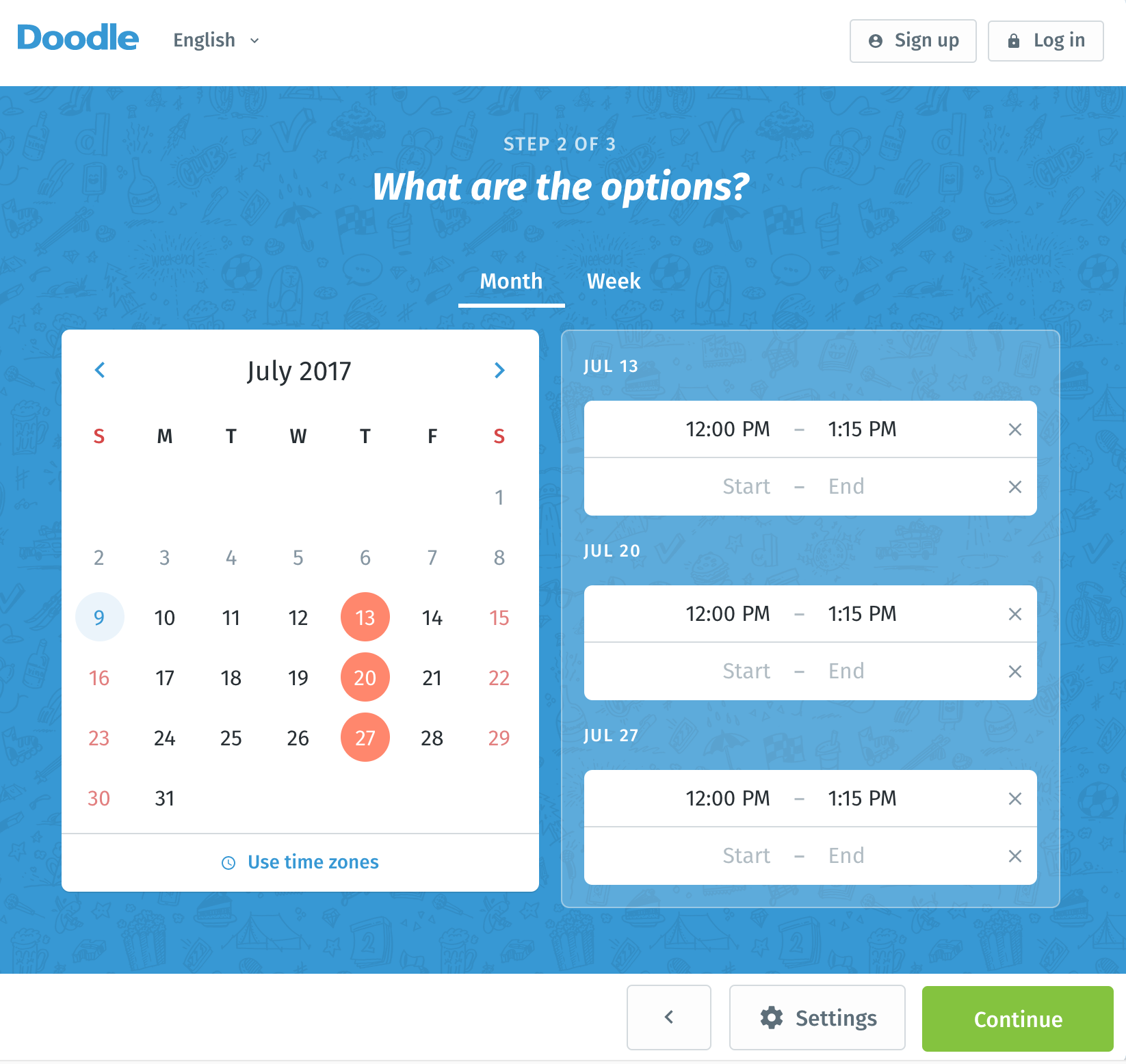
Flow: create a new poll.
2. Grow user base and organic participation
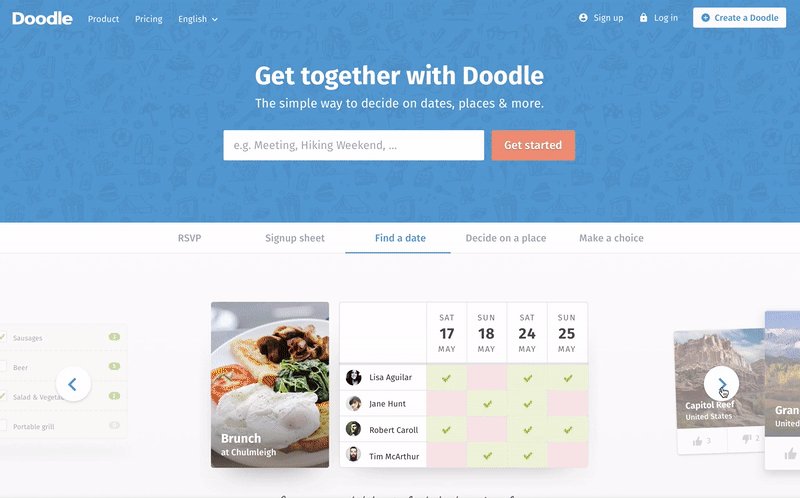
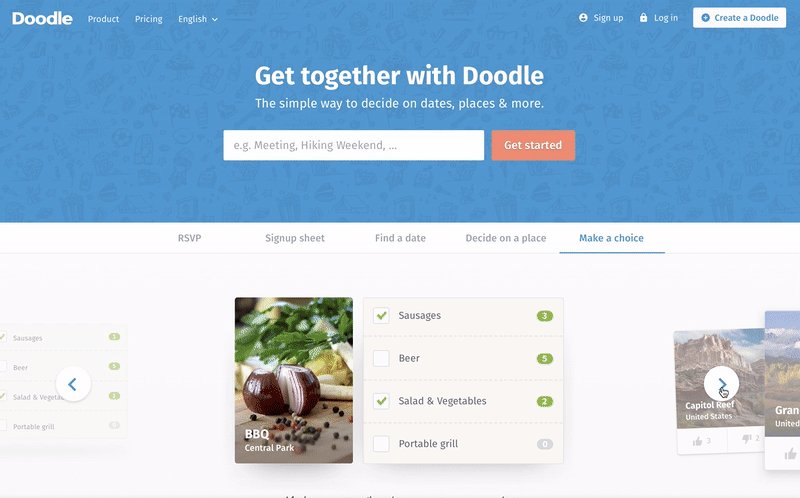
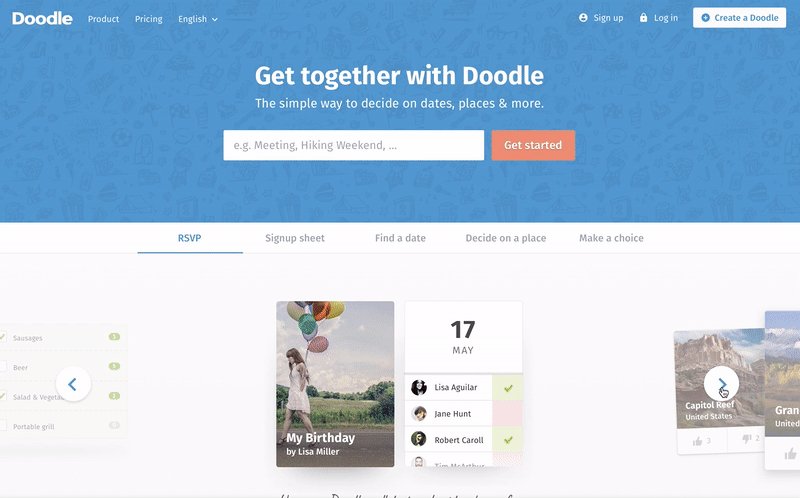
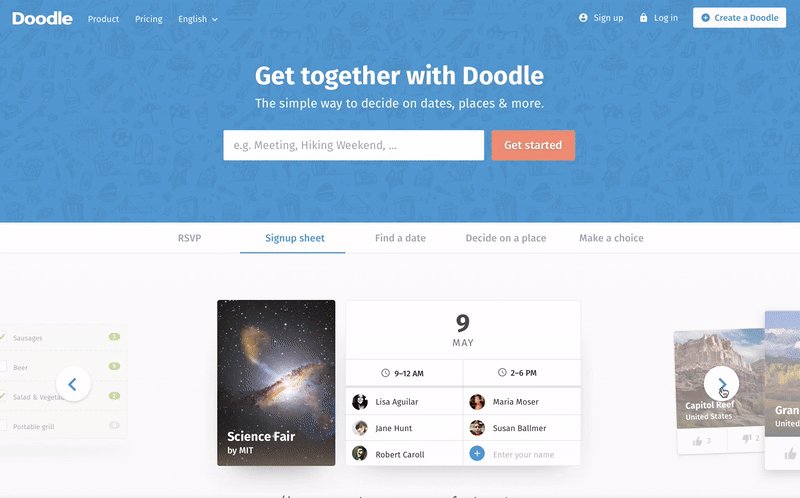
Introduce three new use cases: signup sheet, decide on a place and make a choice.
Different use cases for Doodle.
3. Increase revenue per participant
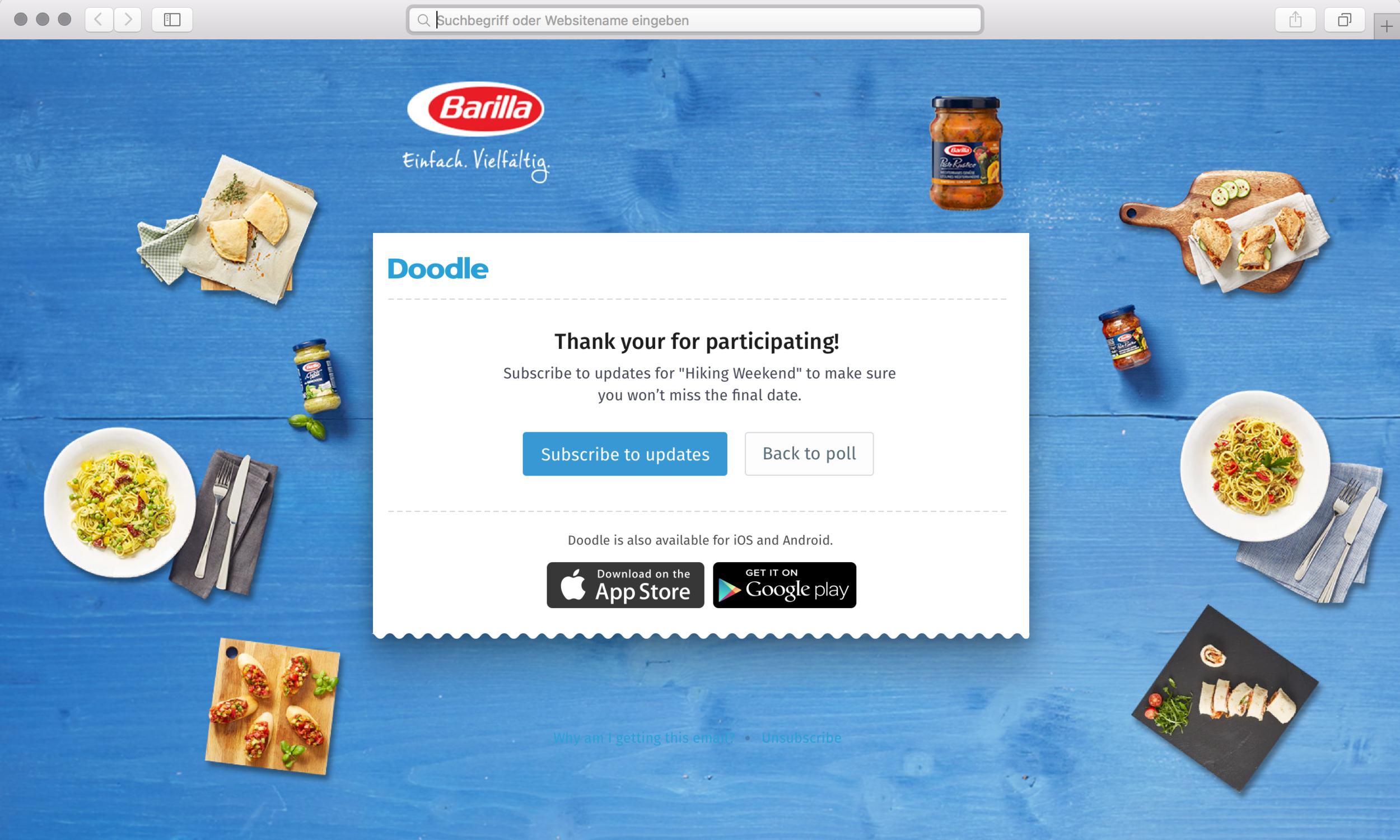
Ads are crucial for the monetization of Doodle but they're also a source of distraction for the user, being responsible for a lot of opt-outs.
The strategy was to integrate and combine the different existing Ad Types into the design, to keep a great user experience without losing ad revenue.
Example of an ad integration after the user participates in a poll.
Brand consistency
In comparison to the Doodle native mobile apps, Doodle web had an outdated and uninviting design. Thus, it was necessary to create a consistent visual language across all platforms.
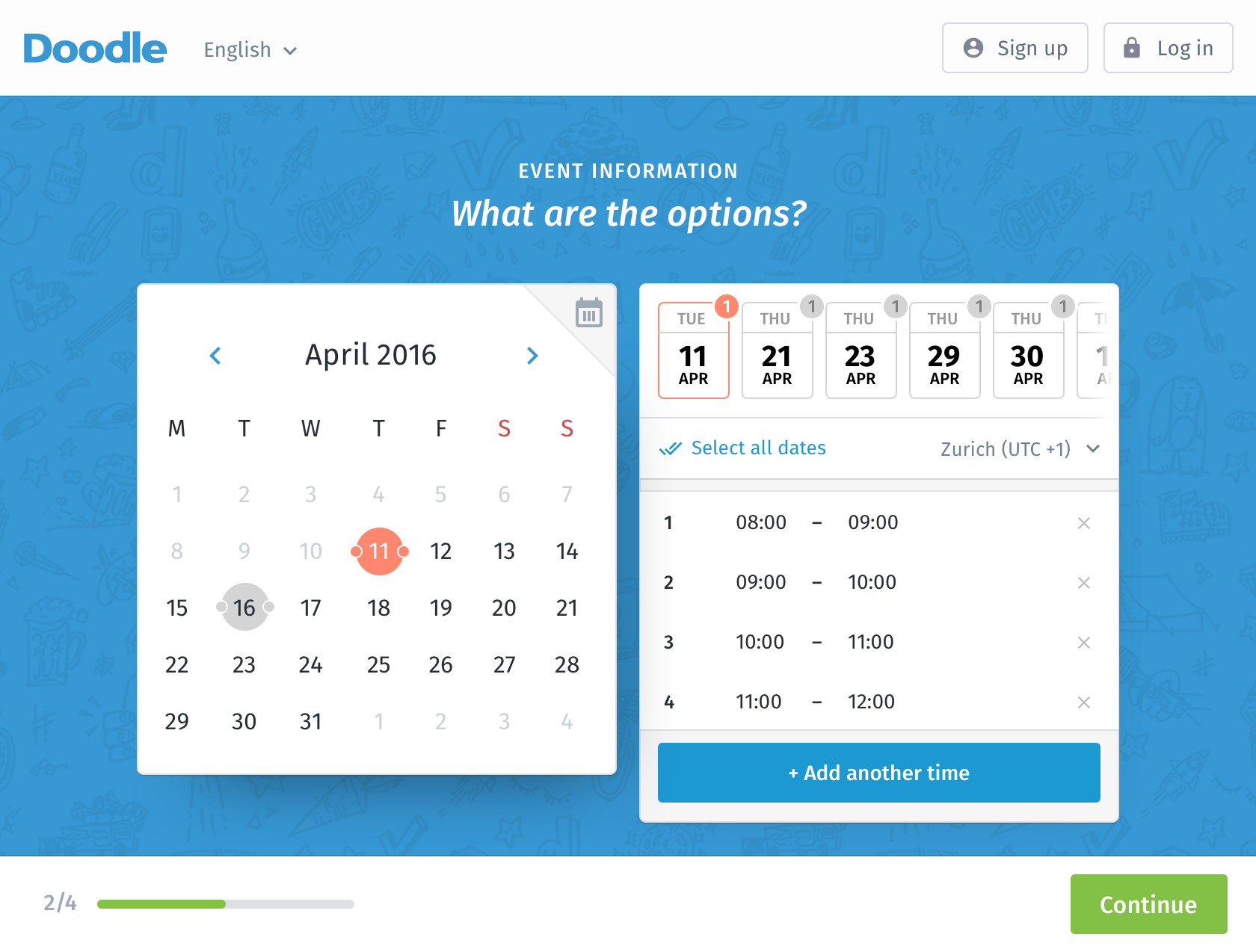
New doodle brand
The new Doodle branding should be attractive, timeless and global. To reflect that, a vibrant, young and inviting design was created, relying not only on visual elements but also in animations to guide the user and strengthen the new Doodle brand.
Collaboration & design process
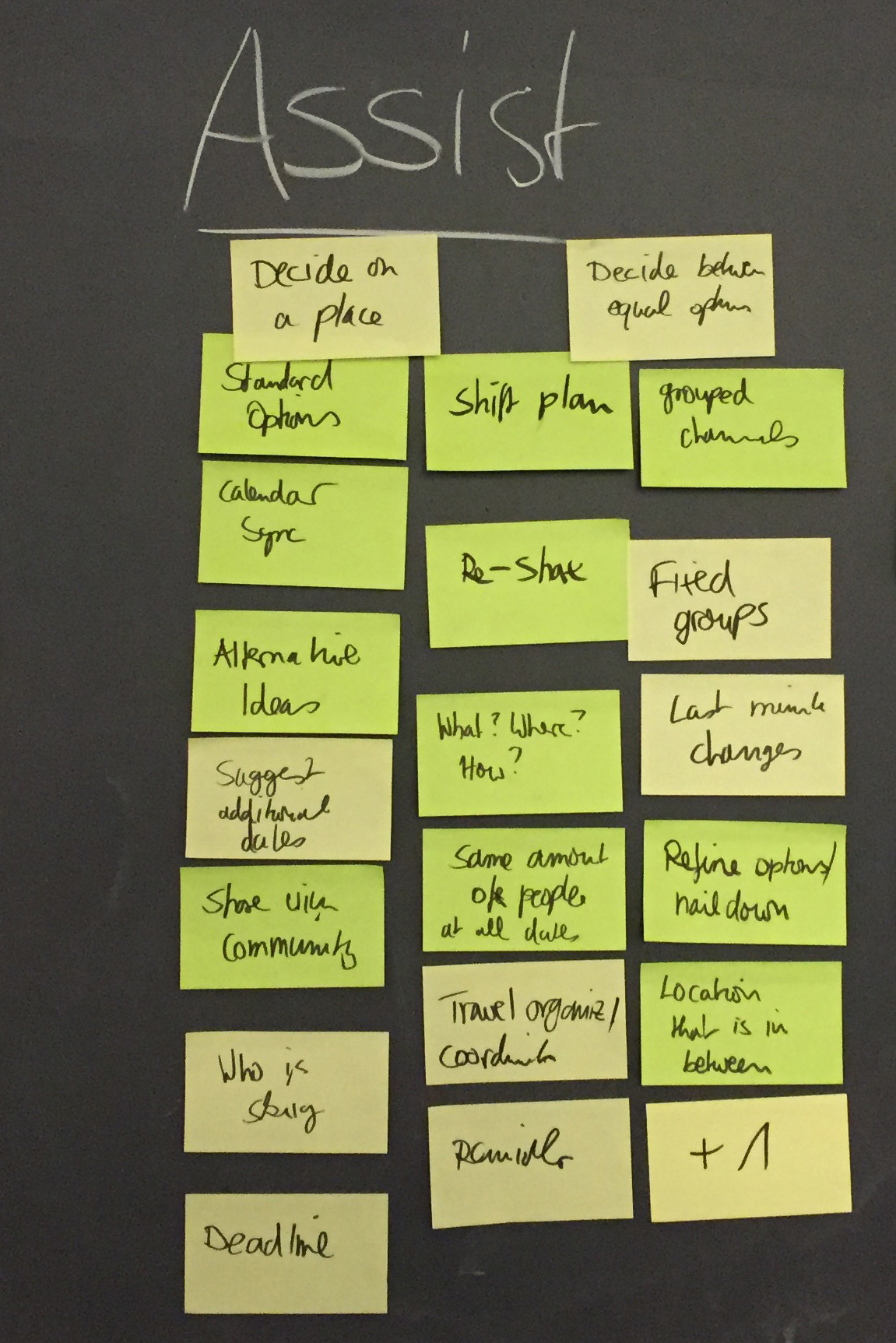
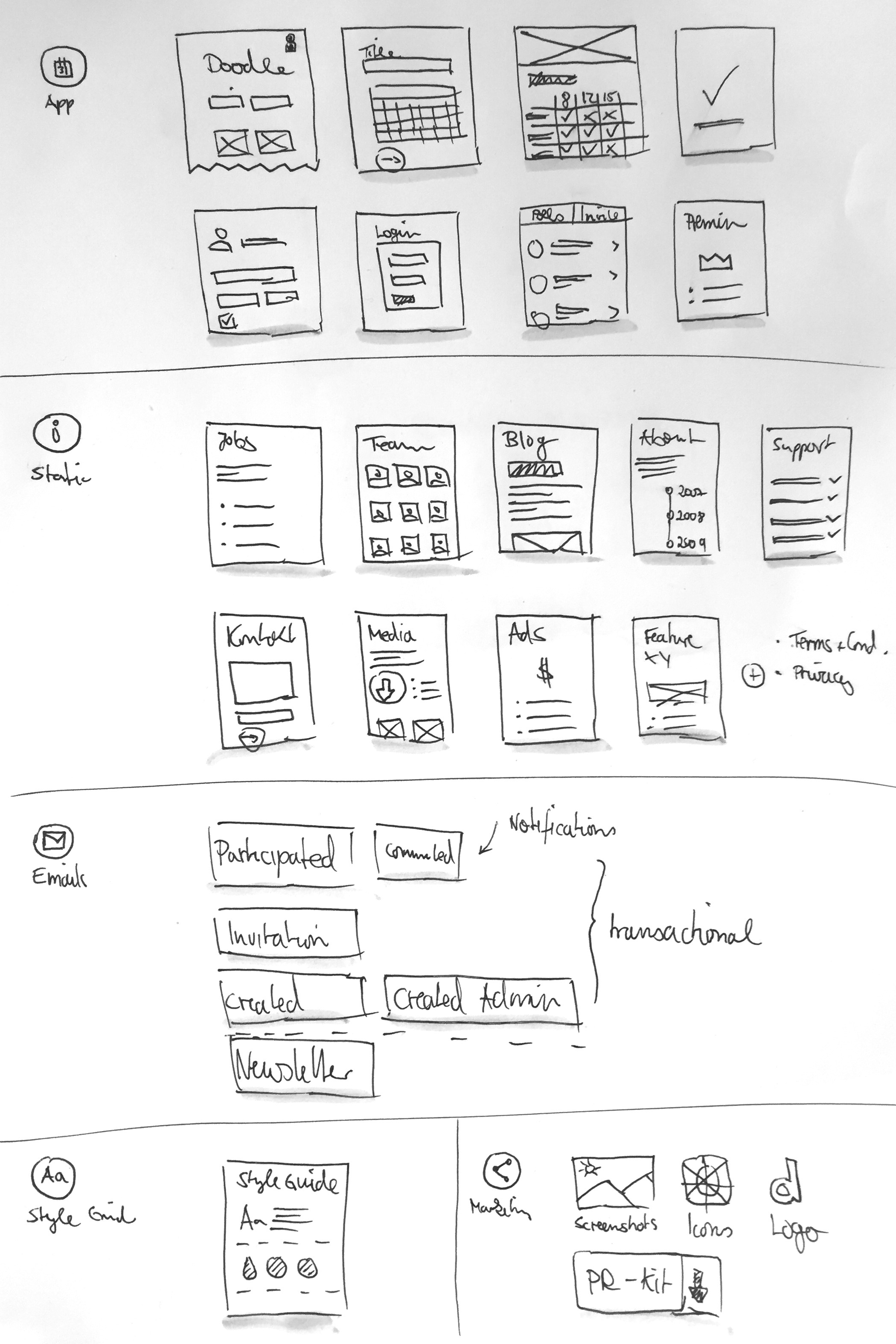
Design process
Working side-by-side with a lot of sketching, static designs and several HTML prototypes, made it easy to quickly test and validate ideas, as well as to communicate with developers.
User testing
A testing environment was set at Doodle to verify all concepts with real users. In total, there were conducted around five rounds of user-tests with new and existing users from every age group, on-site and remotely.
Living style guide
At that time, Doodle design was based in legacy code (source code that relates to a no-longer supported or manufactured operating system). It had no style guide behind it, which made it hard to work with existing code or design elements.
To improve this process, a new living style guide was created in close collaboration with the development team.
Example of the static style guide that later turned into a living style guide.
“The use of html prototypes allowed to work fast and efficiently by testing different ideas in a short time. Plus, the close collaboration between both teams eliminated any work barriers.”
Facts of success
Doodle launched their new design in Spring 2017. The same design principles, methodologies and strategies are still followed by the Doodle team. The company has around 80 employees and its owned by Tamedia.